Development log
- Introduction
This is the application using Augmented Reality in the Vuforia engine. This application runs in windows. This application is developed for educational purposes, which can apply by the teachers as a new teaching method.
This screen recording captures of the application

Image1

Image2

Image3

Image4
- Description of the application
This application uses AR technology in the Vuforia engines which allows us to interact with the images and 3D using the image target. It is very hard for the teachers to provide actual visualizations of the object of the things they are describing, so this application works exactly what is lacking. In this application, if teachers want to describe something, if they put an image target, then 3D objects will appear on the screen. Some 3D objects are moving according to their characters. It helps to describe every part of the objects. Users also can interact with the images using the virtual buttons. As well as we change the image, then the device will detect the images and show the 3D on the screen.
What is the significance of your application in the context of your chosen scenario?
This application allows us to visualize the objects in the 3D version. This can change the teaching method from traditional to the modern version. Rather than speaking providing examples and 3D objects can make it easy to understand and better learn. These applications also have user interactions which make teaching more interesting.
Significance of the interface technology: In my scenario, AR technology is very suitable for my application. This AR technology has many features like virtual buttons, collide functions and other functions which allow user interactions. 3D objects can describe themselves all about the object and what it is about. Even use of AR technology we can demonstrate how those things move or function. AR helps to visualize the m models and videos, audio depending upon the image target and the interactions. So, AR helps to make easier understanding and change teaching methods.
- Interaction Design
Interactions are needed in this AR application through user interactions, the virtual button works. This is regarded as active interactions. Other interactions are through the image target. This interaction is needed because this application needs to figure out which image target to detect and what actions need to process. Interactions are done through the image target, buttons, and virtual buttons.
A storyboard to illustrate the use case of the interface technology and the interaction(s) in your application.

This is the first screen when you play the button. Then we need to play the image target to detect the 3D models.

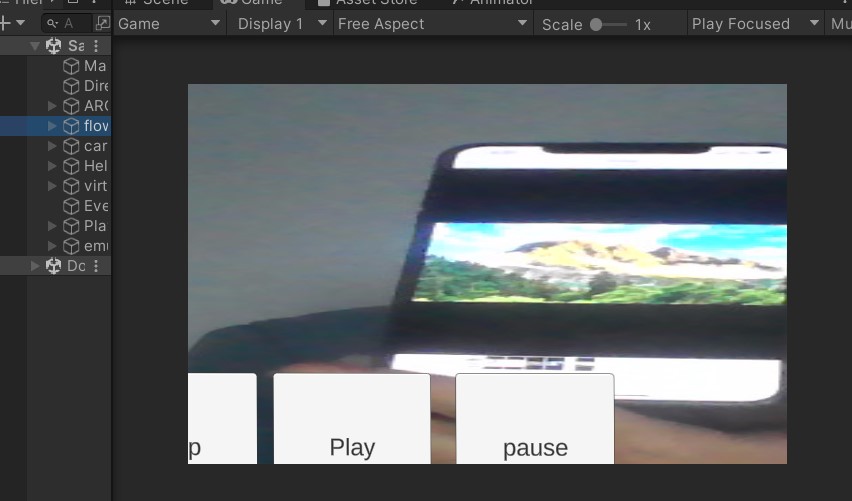
This is the reaction of the application when you put the image target on the screen. The 3D image will change on the screen depending upon the image target.

These buttons allow user interaction with the application. It helps to play, pause and stop music, audio, and video.
- Technical Development
This application uses Unity2021.3.6f1 as software. To run the Augmented technology, I imported the Vuforia assets to my unity project. After importing Vuforia assets and adding the license key to the database it allows us to add 3D models on the image targets. Vuforia is a cross-platform Augmented Reality (AR) and Mixed Reality (MR) application development platform, with robust tracking and performance on a variety of hardware. Vuforia has some features and functions as listed in the image below.

How to engage with available interaction(s)
This application is made for the windows version. An image target is placed and a 3D image or model or placed on that image target. we need to have the image target as a sketch or you need to download it on the mobile phones. For normal interactions, we need to place the image target in front of the camera. For the virtual button interactions, we need to pace the image target on the screen, and then we need to put our hands near the virtual button allocated screen, then after functions are applied and played on the screen. For the normal button interactions in Augmented reality, we need to place the image target and we can interact with the things on the screen through the mouse or touchpad.
- Descriptions of 3D Models
These are the 3D models imported to my unity project.

ornamental flower set: This is a 3D model of the flower. After importing this 3D model in the unity, we can lot of different colors of flowers in 3D models.

helicopter 3D models: This is the 3D model of the helicopter. This image has a lot of child subsections and parts under the 3D image. Because of this feature, we can apply the related function in the helicopter parts.

Free car racing 3D models: This is the car 3D model and it comes with different colors and the models in unity.

3D play buttons: This is the 3D buttons imported from the unity packages. This allows some functions when applied with the C# scripts.
- References
- Ornamental Flower Set | 3D Flowers | Unity Asset Store. [2015] Available at: https://assetstore.unity.com/packages/3d/vegetation/flowers/ornamental-flower-se... [Accessed 21 Aug. 2022].
- ARCADE: FREE Racing Car | 3D Land | Unity Asset Store. [2022] Available at: https://assetstore.unity.com/packages/3d/vehicles/land/arcade-free-racing-car-16... [Accessed 21 Aug. 2022].
- Personnel Transport Helicopter | 3D Air | Unity Asset Store. [2017] Available at: https://assetstore.unity.com/packages/3d/vehicles/air/personnel-transport-helico... [Accessed 21 Aug. 2022].
- Have Fun Playing Sound Clips. (2022). ♬ Demon Slayer Ringtones. [online] Available at: https://www.101soundboards.com/boards/36198-demon-slayer-ringtones?utm_source=ho... [Accessed 21 Aug. 2022].
- Getting Started with Vuforia Engine in Unity | VuforiaLibrary. [online] Available at: https://library.vuforia.com/getting-started/getting-started-vuforia-engine-unity [Accessed 07 Aug. 2022].
- Vuforia Unity Package 10-7-2| Week 3 and 6 - Augmented Reality Tutorial 1. [online] Available at: https://mylo.utas.edu.au/d2l/le/content/526208/Home?itemIdentifier=D2L.LE.Conten... [Accessed 05Aug. 2022].
Leave a comment
Log in with itch.io to leave a comment.